こんばんわ。ウテナです。
運営している当ブログにFF14のツールチップが表示される様に設定にしました。
自分用のメモを兼ねてやり方をご紹介しますっ!
FF14ブログを運営してる方は、是非参考にしてみてください。
FF14ツールチップとは?
エオルゼアデータベースに掲載されているコンテンツを埋め込んで利用することができる公式ツールチップです。
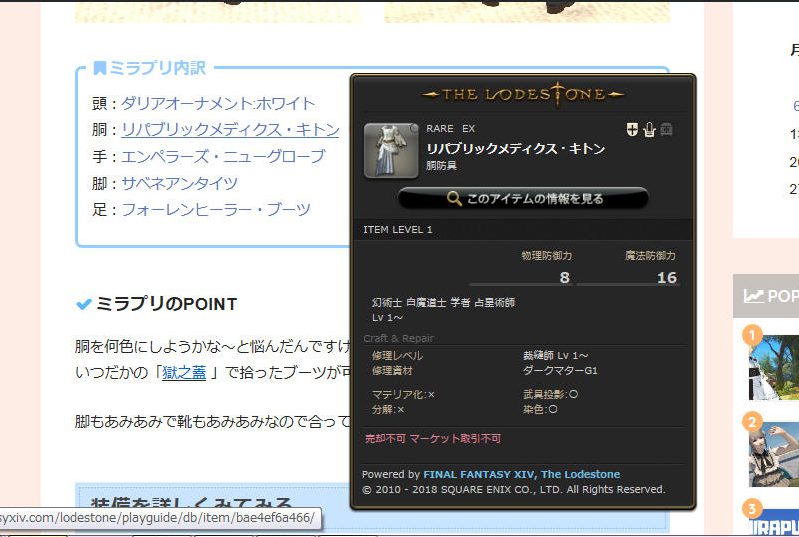
PCで表示した際に下記リンクにマウスでカーソルを合わせると画像の様にエオルゼアデータベースのデータが出てきます。
PCのみでスマホでは表示されません。

こんな感じです!
だから何と言われればソレまでなんですが、ちょっとかっこいいじゃないですかっ!
というワケで。アナログ人間ですけど頑張って設定してみましたよっ!
FF14ツールチップの導入方法
公式サイトロードストーンの説明を読んでみると「サイトで利用するため、<body></body>タグの間に下記のJavascriptファイルを読み込みます。」と書かれています。
この時点で大抵の初心者さんはチンプンカンプンになると思います。
わたしもチンプンカンプンでした。
導入の際はバックアップを取る等してから試してください。

では、実際に手順をご紹介します。
まず<body></body>タグの間に書き込みをする為にワードプレス外観⇒テーマの編集で使用しているテーマの子テーマを開きます。
その中にheader.phpのファイルがあるかどうかを確認。
この中に<body></body>タグがあります。
私の場合はheader.phpのファイルがまだ子テーマの中に無かったので、
親テーマから子テーマにファイルをコピーしてきます。
FFFTPをいうソフトを使用し親テーマのheader.phpを子テーマにコピー。
FFFTP自体は無料で使用できるので検索してダウンロードしましょう。
次にワードプレス外観⇒テーマの編集を開いて、自分のサイトで子テーマにheader.phpがあるかを確認。
ここに書き込みをするには一旦ダウンロードしたheader.phpを別ソフトを使用し、書き換えてFFFTPを使ってサーバーに入れないといけません。
header.phpを一旦ダウンロードしてデスクトップ等に入れておき、
私はMeryというソフトを使用し書き込みをしました。こちらも無料です。
Meryでheader.phpを開きctrl+Fでbodyを探します。
見つけたらその後ろにJavascriptファイルを書き込みします。
書き込む内容は公式サイトのファンキットのページを見てください。
<html>
<head>
...
</head>
<body>
<script src="https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2"></script>
...
</body>
</html>この様になるように配置します。
書き込みをしたら「名前をつけて保存」して、
再度FFFTPを使用し子テーマのフォルダの中に入れて置き換えましょう。
無事入れる事が出来れば、ブログの記事でツールチップのコードを使用した際に先程のようなデータが出てくるようになるはずです(´・ω・`)
以上!ブログでツールチップを導入する方法でした。
これがあると、ちょっといい感じのサイトに見える気がします。なんかちょっとプロぽいじゃないですか。かっこいいー・・・!と大満足です。
もしWordPressを使用しているFF14ブロガーさんで導入したいけど分からないっていう方いれば、私に分かる範囲で教えますので是非ご相談ください(´・ω・`)
 憧れのサイトが使っているWordPressテーマをブラウザでサクっと簡単に調べる方法!
憧れのサイトが使っているWordPressテーマをブラウザでサクっと簡単に調べる方法!  ゲームブログ向け!WordPressの可愛いテーマとオススメブログ紹介 -2020-
ゲームブログ向け!WordPressの可愛いテーマとオススメブログ紹介 -2020-